滾動組件是具有可滾動(Scroll)效果的內容區塊,可以透過滾動的方式提供更多可瀏覽的內容。
而且在裝置平台不一樣時,View的寬高限制通常不一樣,例如先前的範例在不同模擬器顯示的狀況,雖然我們可以使用 Wrap 避免有提醒畫面的出現,但裝置的大小會讓我們無法看到完整的畫面,Flutter提供了多種滾動組件,讓我們可以處理這種狀況。

對於內容不會超過 View 太多的狀況,我們可以使用 SingleChildScrollView 包裝想要的內容;不過若內容較多的狀況,可以改用 ListView 動態載入效能上會比較好。
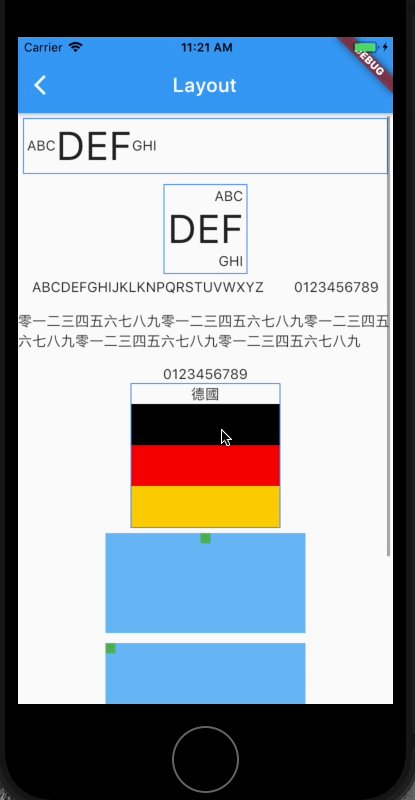
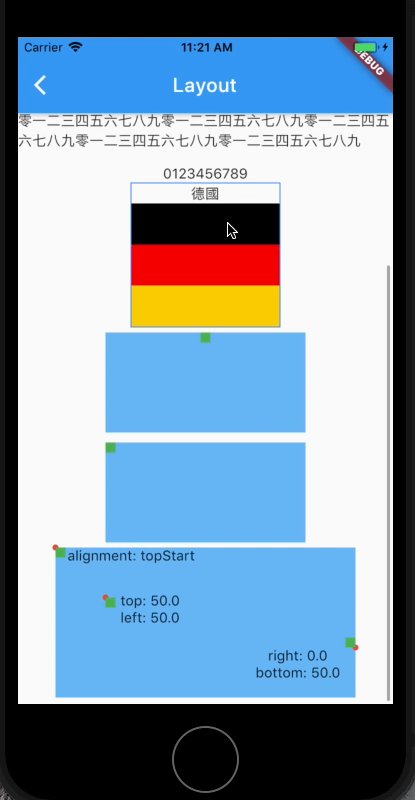
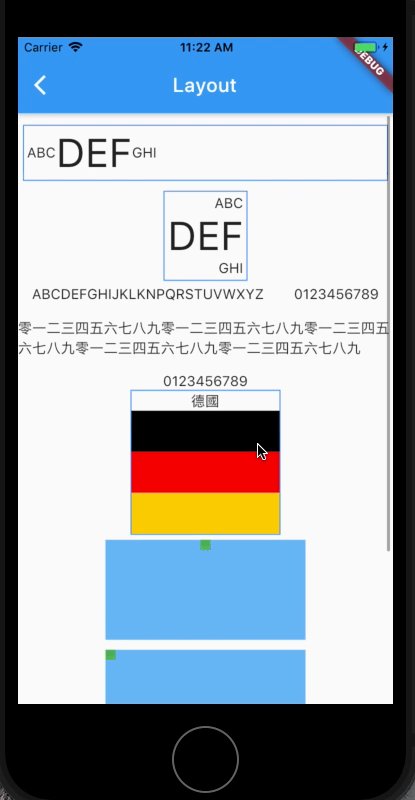
我們改寫一下先前佈局組件的範例改用 SingleChildScrollView 包裝過內容,這邊預留一個開關可以查看使用前後的差異。
var isScrollable = true;
if (isScrollable) {
content = Scrollbar(
isAlwaysShown: true,
child: SingleChildScrollView(
child: content,
),
);
}
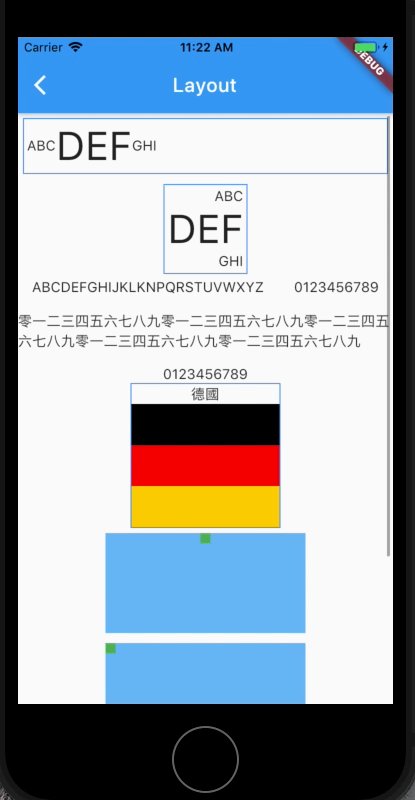
Scrollbar 的組件可以用來顯示右側的拖拉條。
原先在 iphone 6 simulator 畫面會被切掉的狀況,目前已可正常顯示。

ListView 是一個垂直可滾動的區塊,提供列表的方式顯示每一列的內容,例如:功能選單、商品清單、連絡人清單或是聊天室訊息的呈現。
它的使用方式也很簡單,只需要定義好列表裡children的Widget內容即可
ListView(children: items);
不過上述的方式較適用在數量不多的情境上,若要呈現的內容較多且畫面空間有限的狀況,會建議改採用的 ListView.builder 的方式延遲內容的載入,透過 lazy load 提升效能。
這邊我們使用 ListView 呈現一個具有無限內容的選單列表
class ListViewWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView.builder(
itemBuilder: (BuildContext context, int index) {
return ListTile(title: Text("${index + 1}"));
},
);
}
}
效果如下

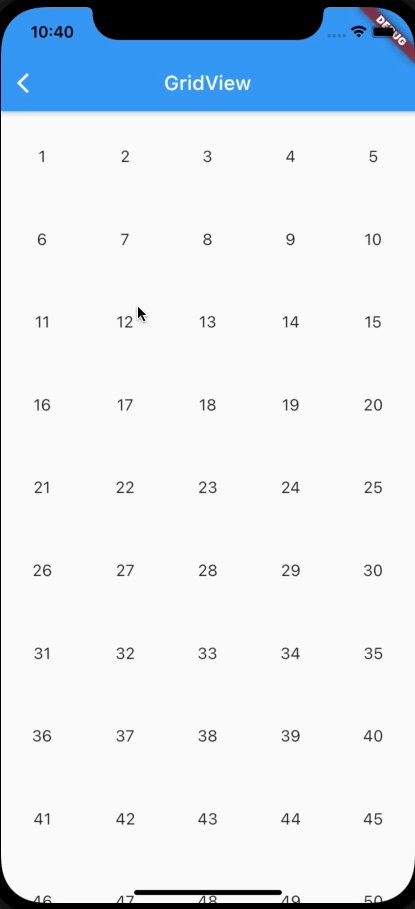
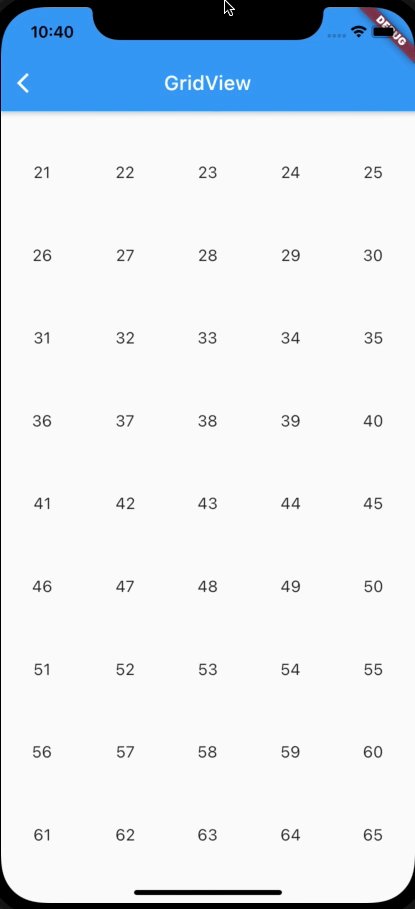
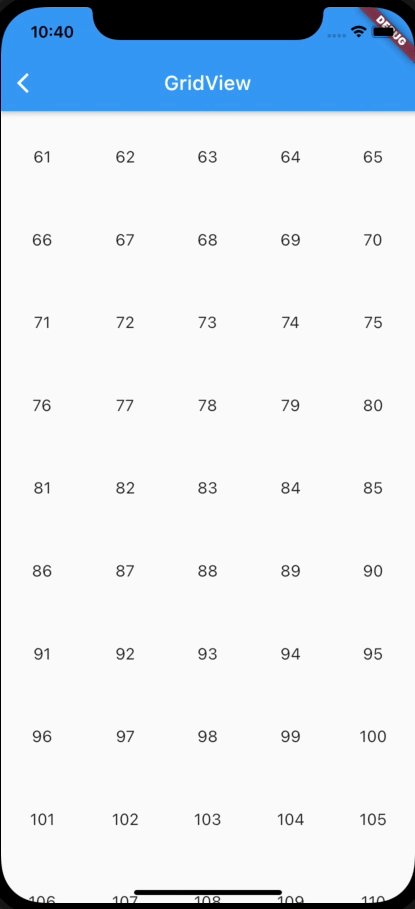
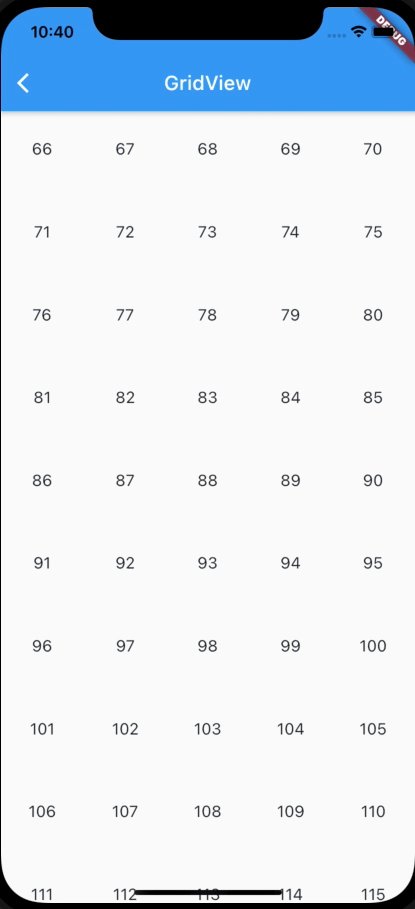
GridView 是一種以網格方式呈現的列表畫面,比起 ListView 多了列的排列方式,在使用上與 ListView 大同小異,不過多了屬性 gridDelegate 定義列要顯示內容的數量crossAxisCount,也提供網格間距childAspectRatio相關的設定。
我們一樣使用 itemBuilder 來建立一個無限內容的網格列表
class GridViewWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 5,
childAspectRatio: 1.0,
),
itemBuilder: (BuildContext context, int index) {
return ListTile(title: Center(child: Text("${index + 1}")));
},
);
}
}
效果如下